저번 글을 통해 파이썬을 설치하고, IDE(통합개발환경)이 왜 필요하고 어떤 것들이 있는지 알아봤습니다.
이제 IDE를 선택해서 본격적인 코딩 준비를 해야 합니다.
대표적으로 많이들 쓰는 파이참(PyCharm)도 좋지만 VS Code(Visual Studio Code)를 이번에 사용할 겁니다.
두 가지 다 사용해 본 개인적인 느낌은
- 파이참은 기능이 많아 리소스 많이 소모하여 실행이 느리지만 파이썬에 특화.
- VS CODE는 가볍고 빠른 속도, 다른 언어들도 지원(파이썬, C++, 자바스크립트, html 등등)
파이썬만 하실 분들은 파이참을 설치하여 강력한 IDE를 사용하시고,
저처럼 여러 다른 언어들도 사용하실 거면 VS CODE 하나로 사용하시는 것도 좋을 거 같아요.
▶ 순서
1. VS Code 다운로드
2. VS Code 설치 (Windows 기준)
3. 언어 변경 및 테마 선택
4. 마치며
1. VS Code 다운로드
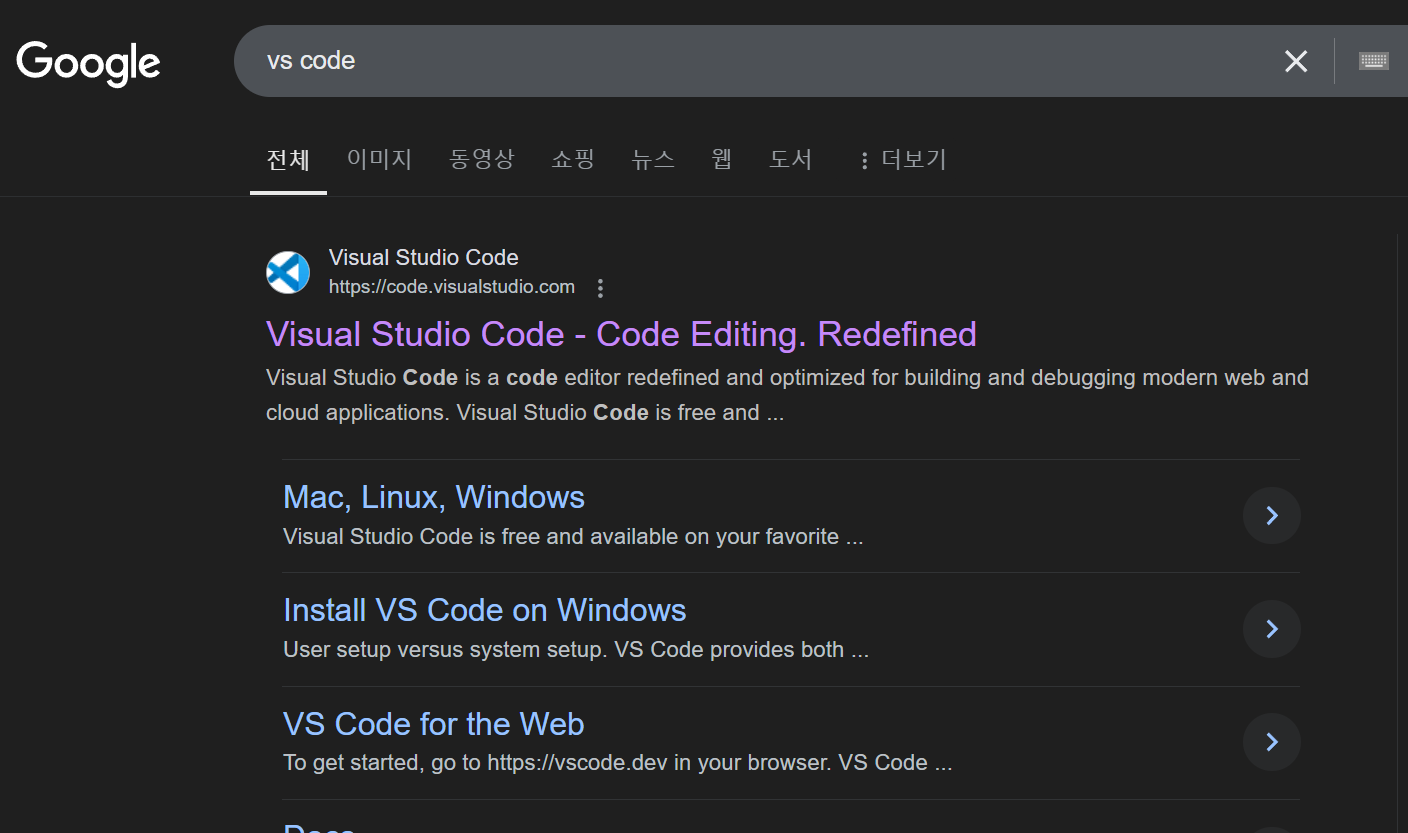
검색창에 vs code를 입력하여 VS Code 공식 웹사이트 접속합니다.

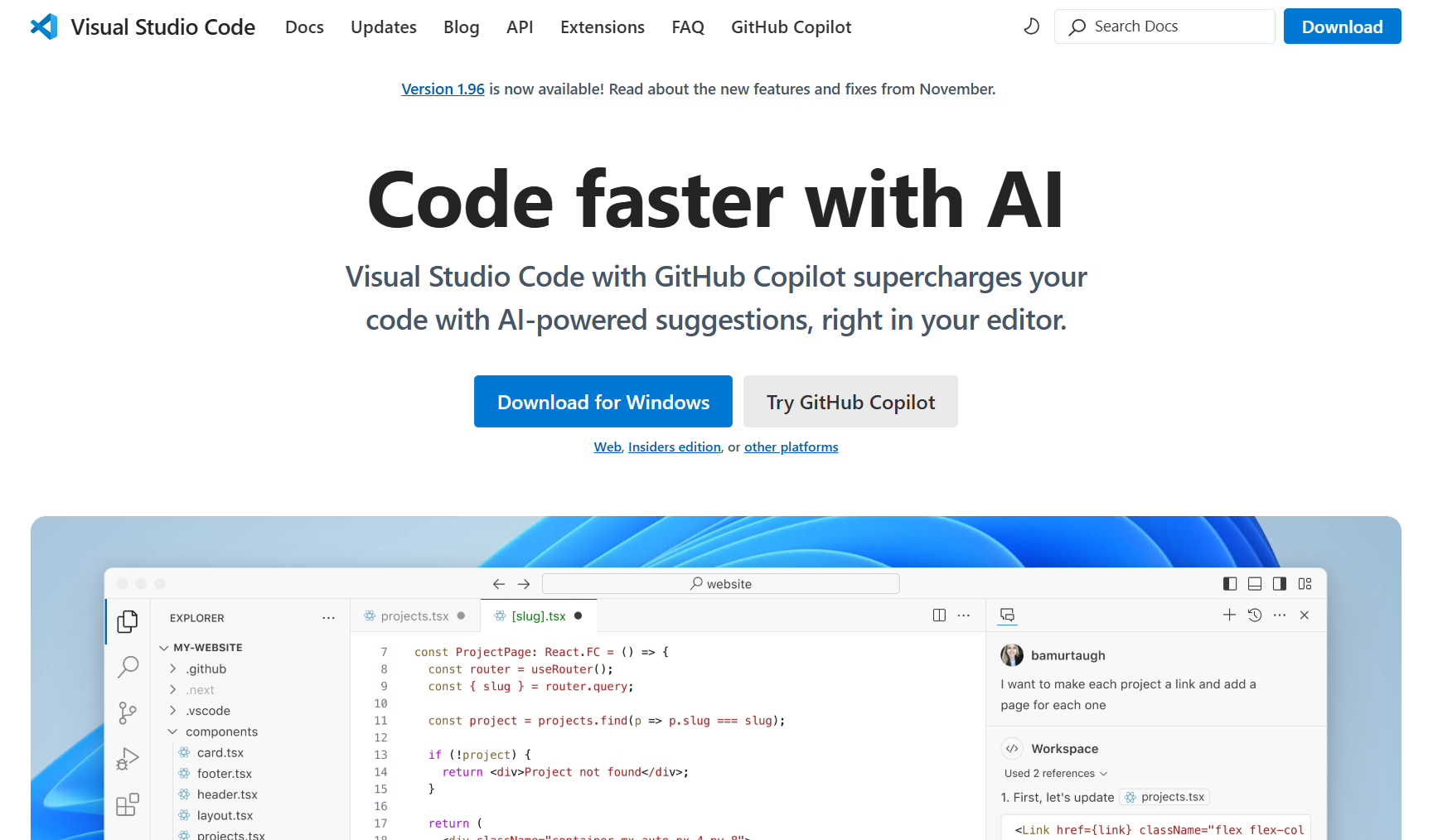
웹사이트에 접속하면 운영 체제에 따라 적합한 다운로드 버튼이 표시됩니다.
예: Windows에서는 "Download for Windows", macOS에서는 "Download for macOS"가 표시됩니다.

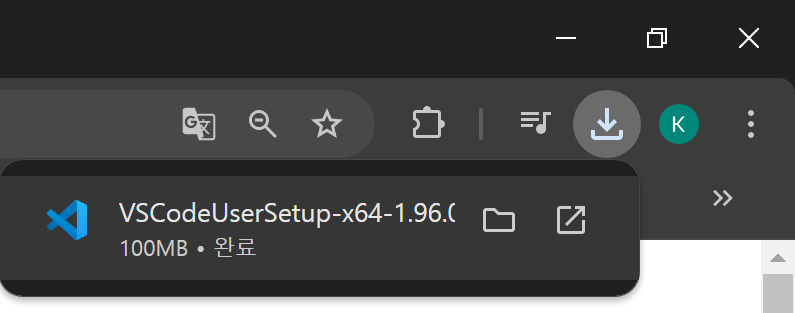
다운로드 버튼을 클릭하면 설치 파일(. exe,. dmg 등)이 자동으로 다운로드됩니다.
설치 파일 크기는 약 100MB로, 인터넷 속도에 따라 몇 분 이내에 다운로드됩니다.

2. VS Code 설치 (Windows 기준)
다운로드한 파일을 더블 클릭하여 설치를 시작합니다.
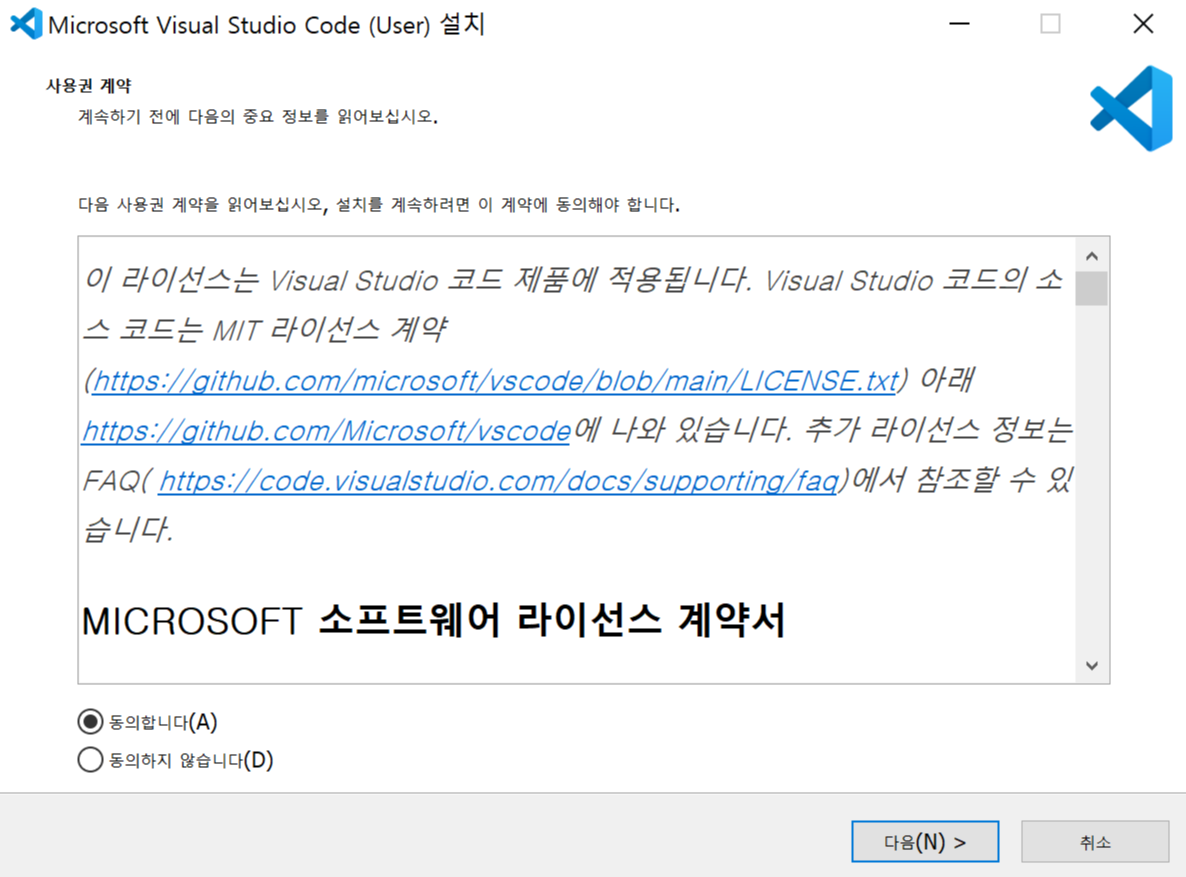
2-1. 사용권 계약 동의
동의합니다(I accept the agreement)에 체크한 후, 다음(Next) 버튼을 클릭합니다.

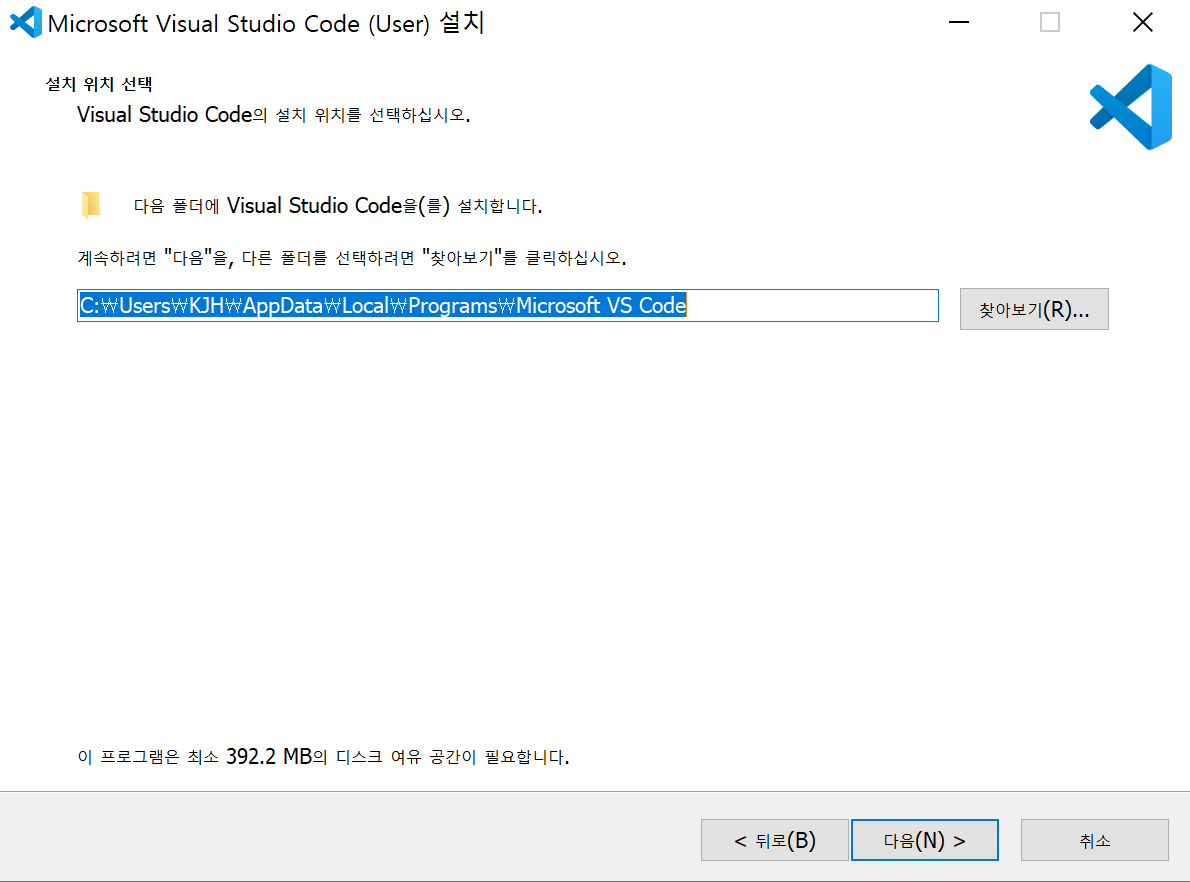
2-2. 설치 경로 지정
기본 경로(C:\Users\ ... \Microsoft VS Code)를 그대로 사용하거나, 원하는 경로를 선택합니다.
설치 경로를 정한 뒤 "Next"를 누릅니다.

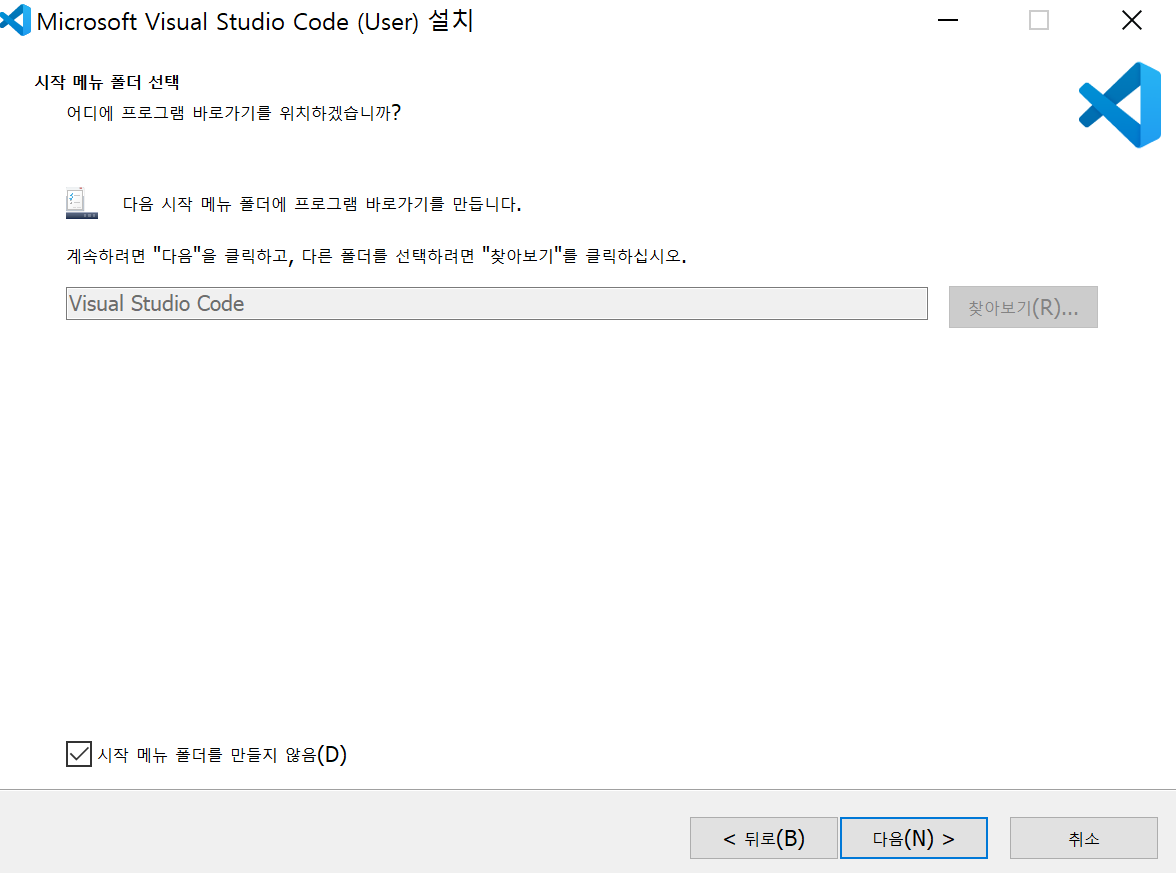
시작 메뉴 폴더 선택 화면이 나옵니다. 다음 눌러줍니다.
(개인적으로 저는 필요치 않아 시작메뉴 만들지 않음 체크했습니다.)

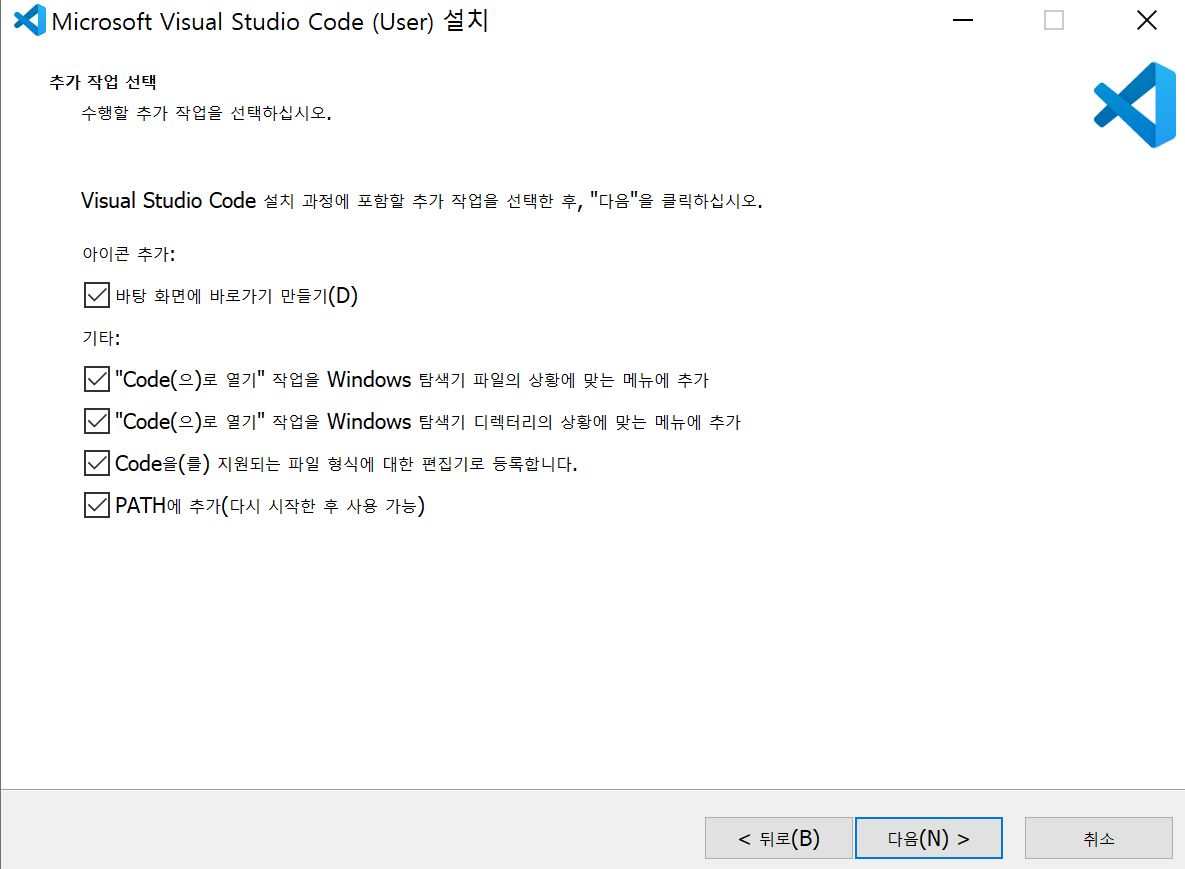
2-3. 추가 옵션 선택
다음과 같은 추가 옵션을 선택할 수 있습니다

- 아이콘 추가 : 바탕화면에 바로가기 만들기
아래는 기타 옵션들에 대한 설명입니다. 필요하다고 생각하는 부분을 선택해 줍니다.
선택이 완료되면 "다음(N) >"을 선택해 다음 단계로 이동합니다.
- "Code(으)로 열기" 작업을 Windows 탐색기 파일의 상황에 맞는 메뉴에 추가 : 파일을 열 때, Code로 열기 추가.
- "Code(으)로 열기" 작업을 Windows 탐색기 디렉터리의 상황에 맞는 메뉴에 추가 : 디렉터리를 열 때, Code로 열기 추가.
- Code을(를) 지원하는 파일 형식에 대한 편집기로 등록합니다. : 편집기로 VIsual Studio Code를 추가.
- PATH에 추가(다시 시작한 후 사용 가능) : 환경 변수의 Path에 VIsual Studio Code 추가.
기본적으로 모든 옵션에 체크한 후 "Next"를 누릅니다.
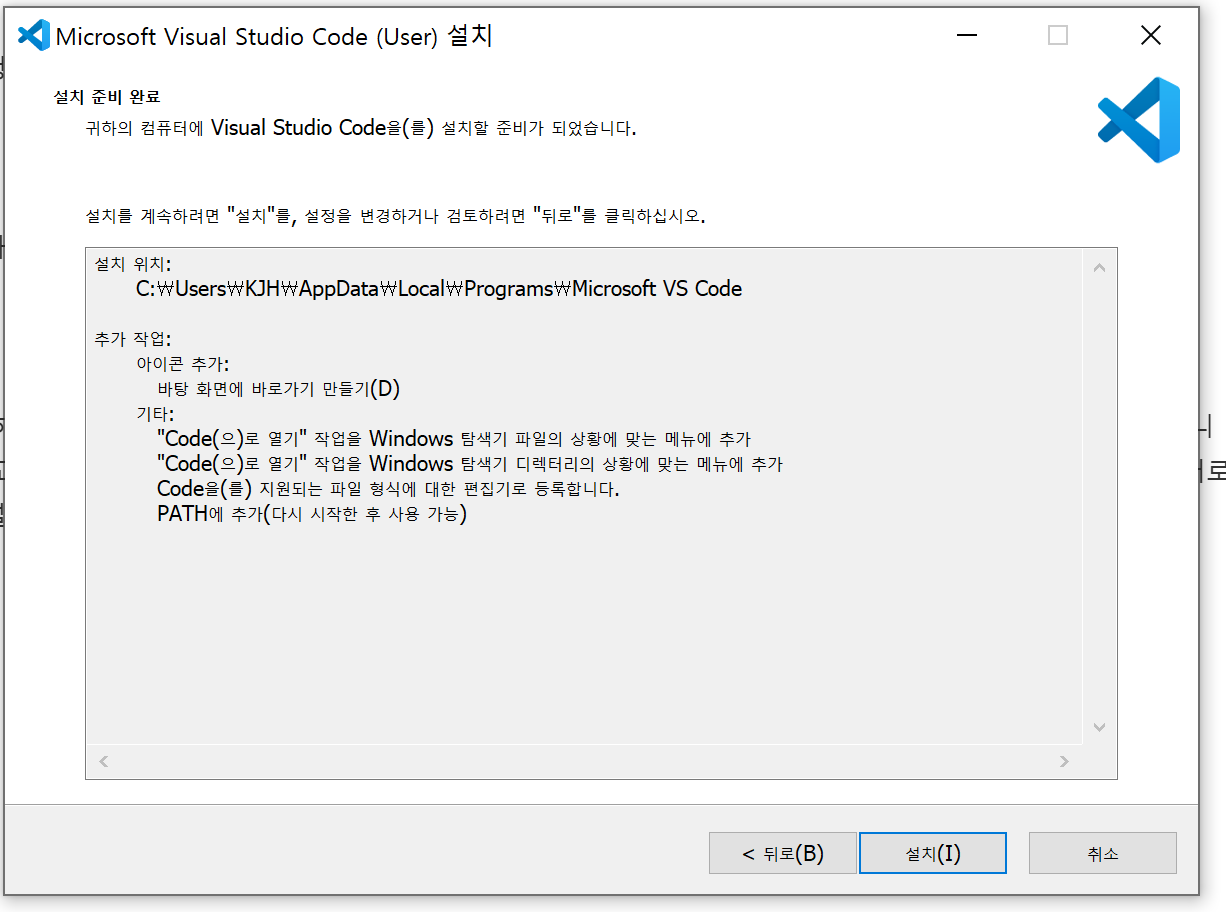
2-4. 설치 진행
설치(Install) 클릭하면 설치가 시작됩니다. 몇 분 정도 소요됩니다.

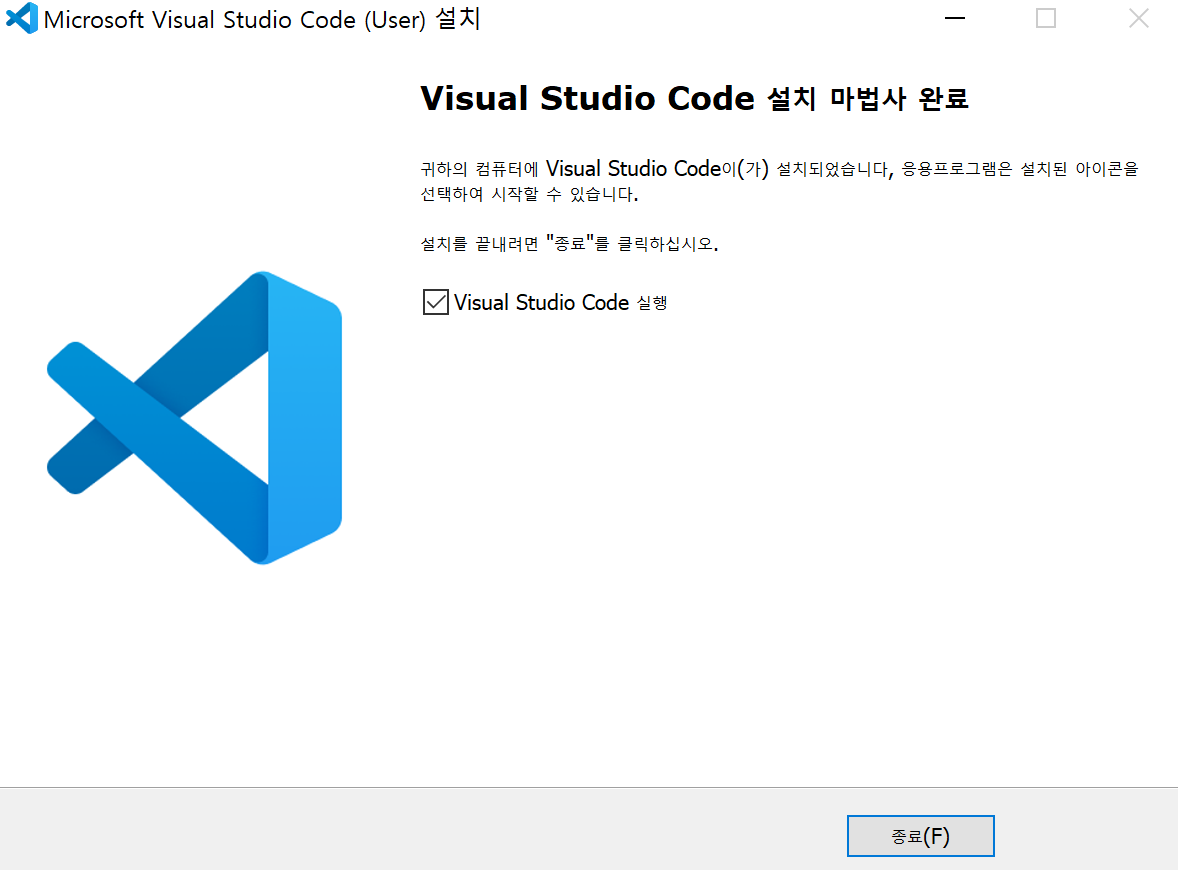
설치가 끝나면 "Launch Visual Studio Code"에 체크하고 "Finish"를 눌러 VS Code를 실행합니다.


3. 언어 변경 및 테마 선택
3-1. 언어 변경하기
너무 영어만 나오니 한글로 변경해 줍니다.
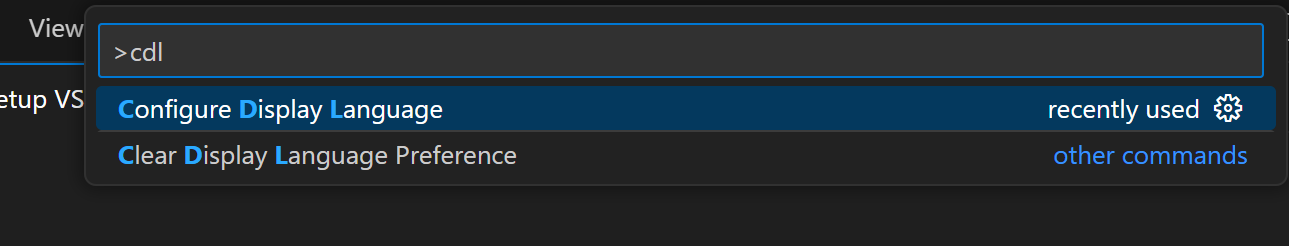
- 상단 메뉴 View - Command Palette (단축키 : Ctrl + Shift + P)
- 검색창에 cdl 입력 (CDL, Configure Display Language)


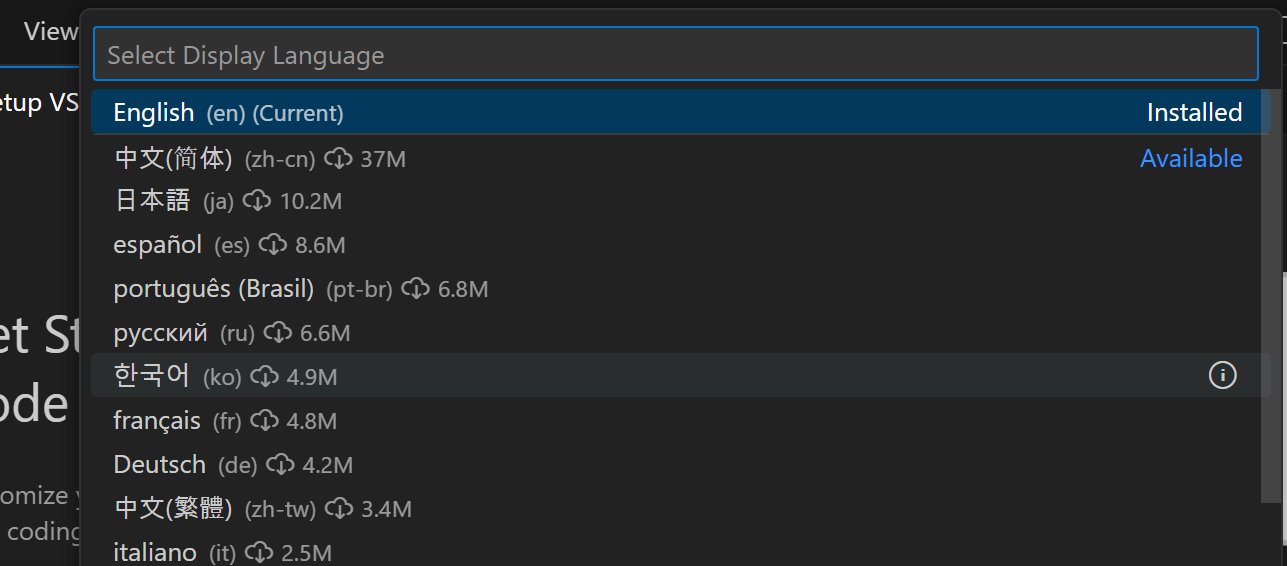
- 한국어(ko) 선택
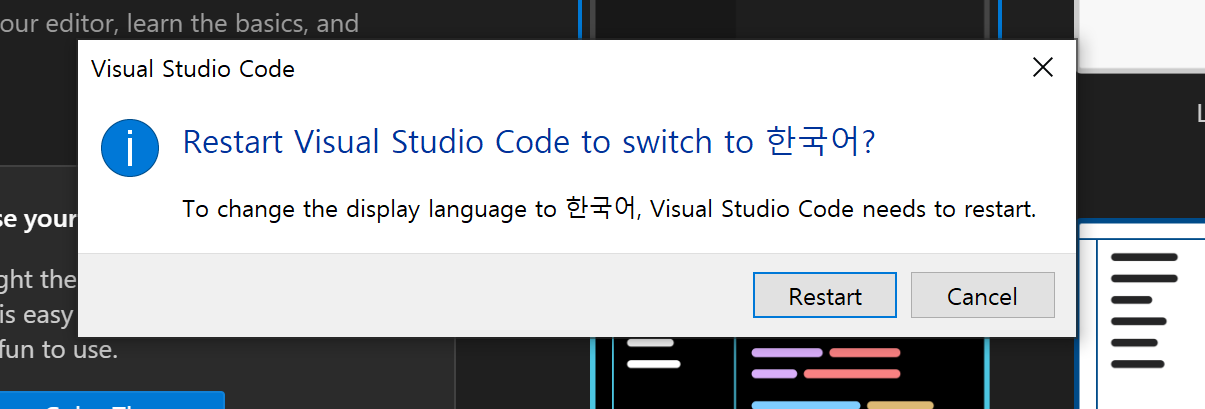
- 적용을 위해 재시작(Restart) 클릭해 줍니다.

- 다시 시작된 VS code가 이제 한글로 나옵니다.

3-2. 테마 변경하기
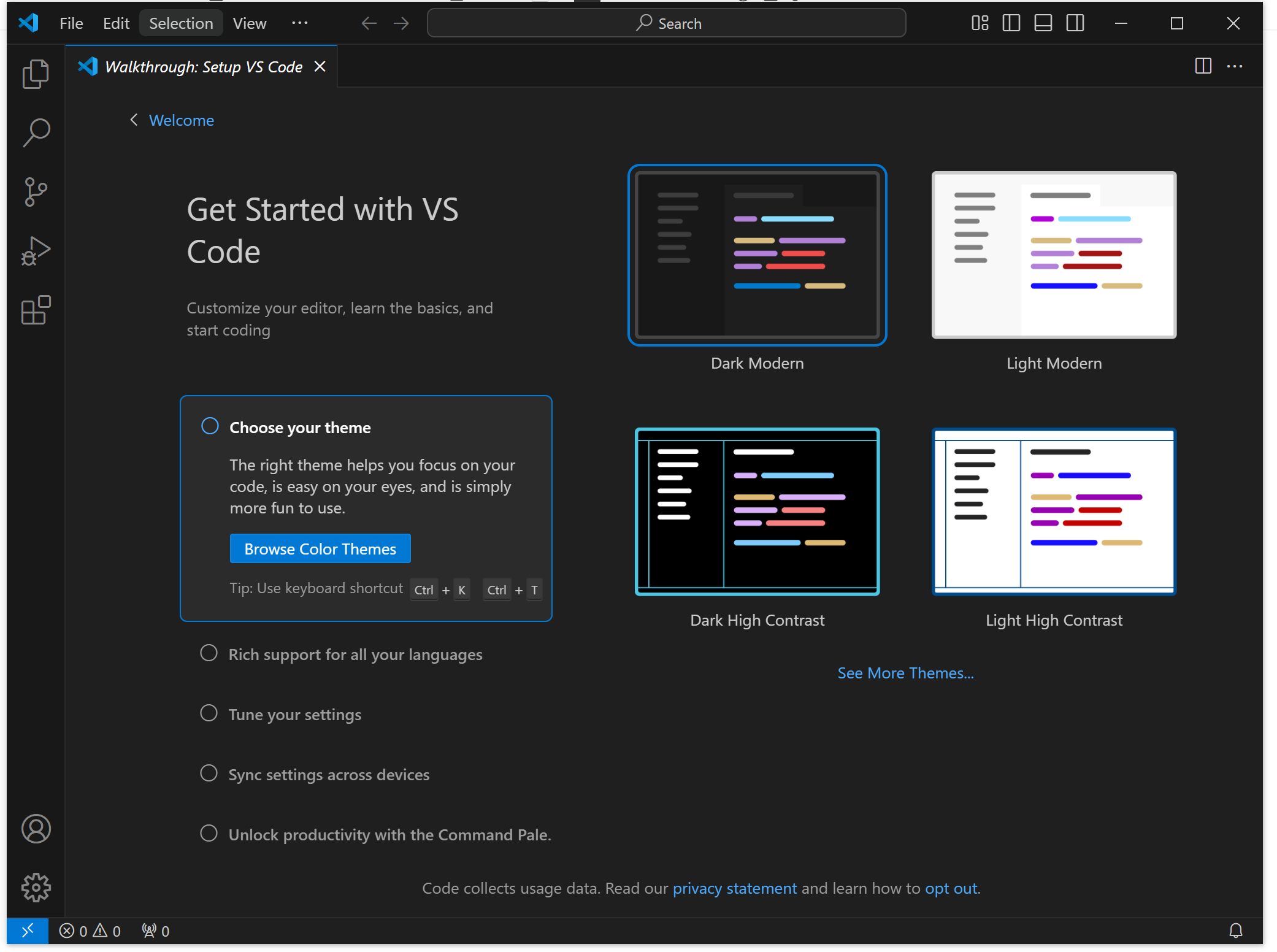
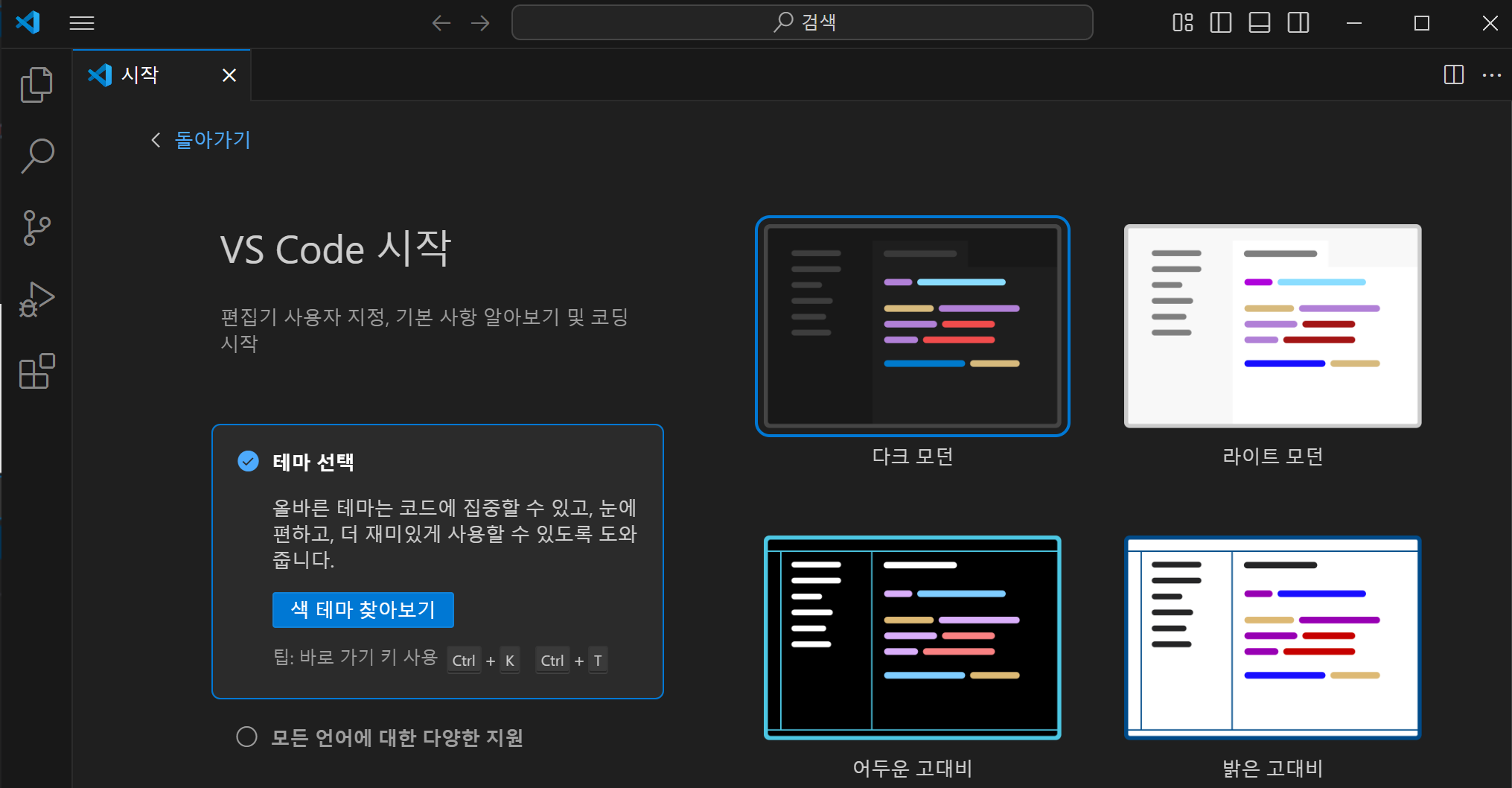
다시 실행된 화면 오른쪽에 바로 테마를 선택하라고 나옵니다.
- 다크 모던 / 라이트 모던 / 어두운 고대비 / 밝은 고대비
4가지 를 선택해 비교해 보시고 맘에 드시는 걸로 선택하시면 됩니다.
저는 다크 테마를 주로 사용하기에 다크 테마를 선택했습니다.
나중에 테마를 변경하고 싶으시면,
- 상단 메뉴 View - Command Palette (단축키 : Ctrl + Shift + P)
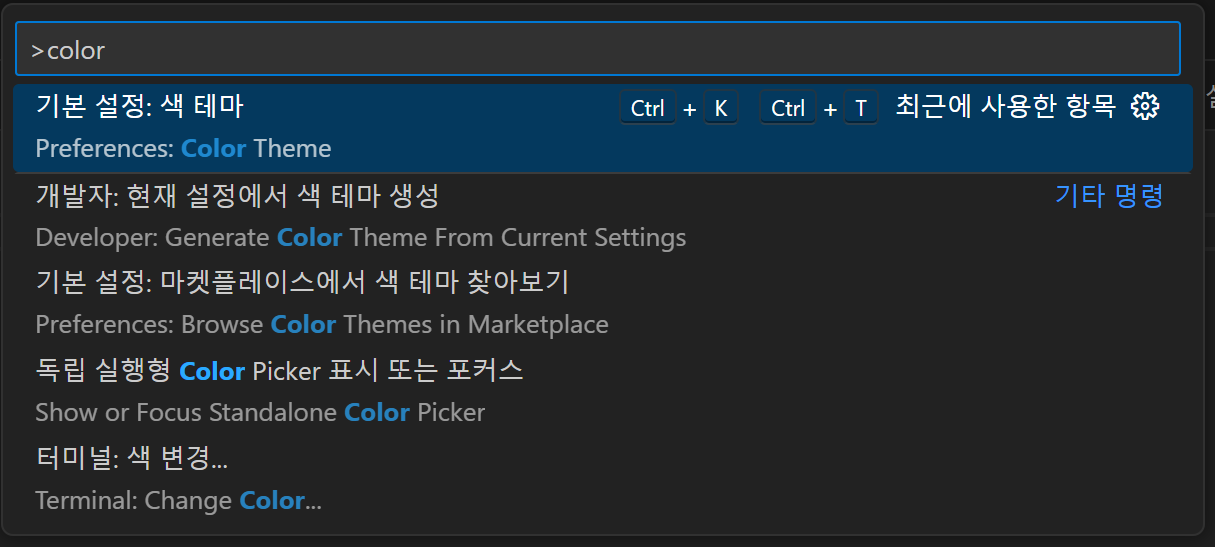
- 검색창에 color 입력 (Preferences : Color Theme)

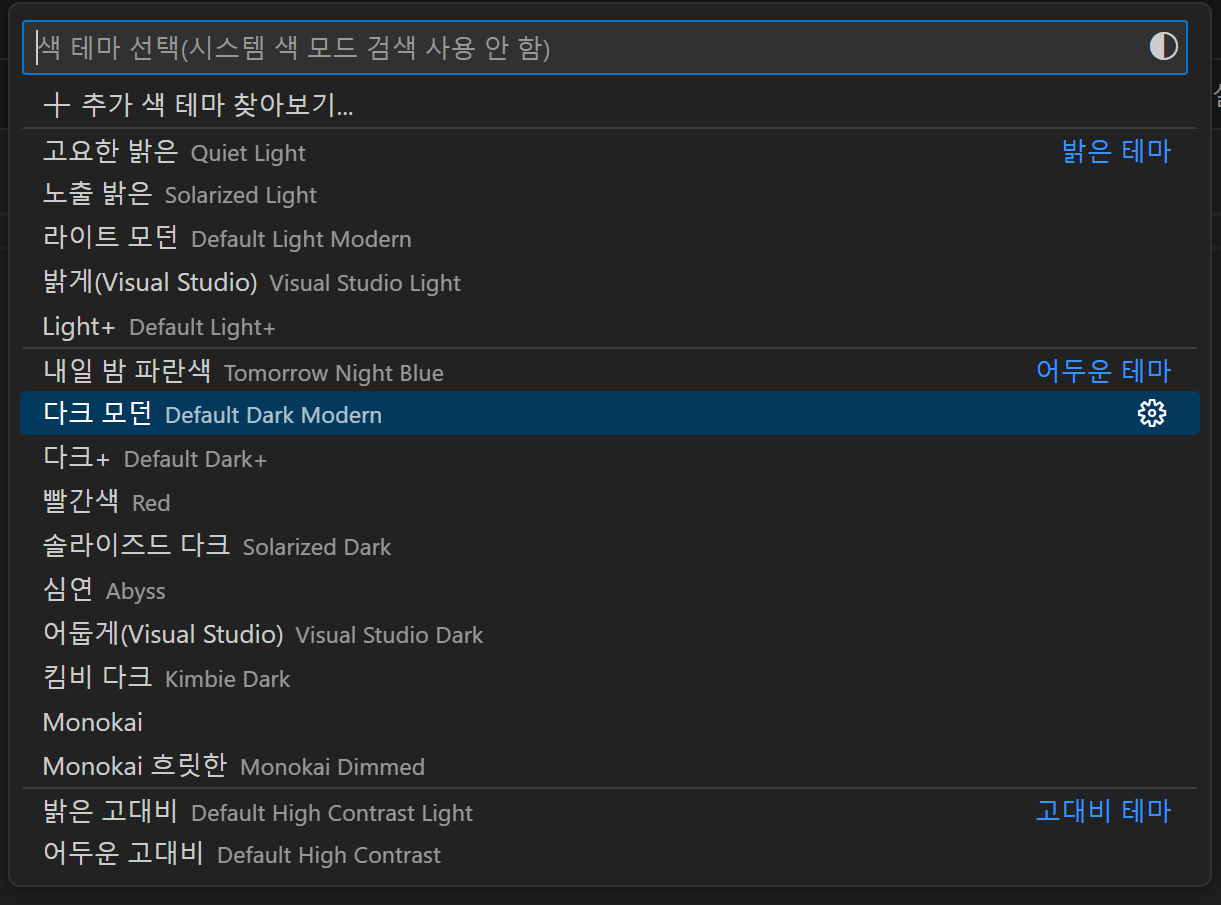
- 기본 설정 : 색 테마를 선택하면 나오는 화면입니다.
이전에 설치 과정에서 나오는 4가지 외에 다양한 테마가 더 많이 있습니다.

3. 마치며
이상으로 VS Code를 다운로드하고 설치하고 한글 설정까지 해보았습니다.
VS Code는 가벼운 설치와 빠른 실행, 강력한 확장 프로그램 지원, Python, JavaScript 등 다수 언어 지원, Git 연동 및 실시간 협업 가능 등 다양한 장점으로 초보자부터 전문가까지, 모든 개발자가 사랑하는 IDE입니다.
파이썬 코딩 실전 프로젝트를 시작해 봅시다.
감사합니다.
'프로그래밍' 카테고리의 다른 글
| [파이썬] requests + BeautifulSoup 으로 웹 크롤링 하기 (7) | 2024.12.20 |
|---|---|
| [파이썬] VS Code로 파이썬 개발을 위한 초기 설정 (6) | 2024.12.18 |
| [파이썬] 웹 크롤링(Web Crawling)하는 방법 2가지 (6) | 2024.12.16 |
| [파이썬] 통합 개발 환경(IDE)이란? 왜 필요한가? (파이참, VS코드, 주피터 노트북) (6) | 2024.12.15 |
| [파이썬] Python 설치하기 (윈도우 10, 최신버전 3.13.1) (7) | 2024.12.15 |