웹 크롤링 실전 편입니다.
정적 페이지에서는 requests와 BeautifulSoup을 사용하여 효율적이고 빠르게 데이터를 추출할 수 있습니다.
데이터가 페이지 소스에 바로 포함되어 있는 정적 콘텐츠에 적합합니다.
반면 JavaScript로 렌더링 되거나 상호작용이 필요한 동적 웹페이지의 경우는 Selenium을 사용합니다.
이제 정적 페이지를 requests와 BeautifulSoup을 사용하여 웹 크롤링을 해봅시다.
▶ 순서
1. pip로 패키지 설치
2. 가져올 페이지 분석하기
3. 코딩하기
4. 실행하기
1. pip로 패키지 설치
파이썬 라이브러리 패키지는 pip를 사용해 설치합니다.
앞으로 수많은 패키지를 설치하게 될 겁니다.
이번에 필요한 거는 requests + BeautifulSoup입니다.
한꺼번에 둘 다 설치해 줍니다.
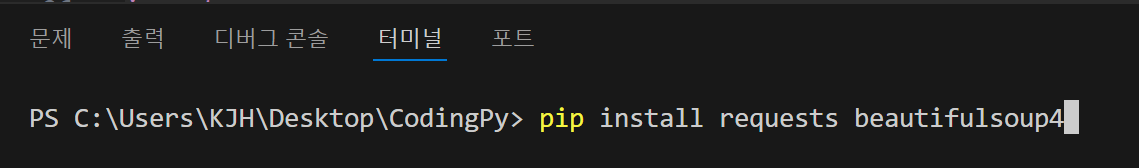
다음과 같이 터미널에 입력해 줍니다.

엔터를 눌러서 설치합니다.
진행과정이 다음과 같이 나오며, 잠시 후 완료됩니다.

웹 크롤링의 단계를 간단하게 말하면,
1. 원하는 웹 페이지의 html문서를 싹 긁어온다. ☞ requests
2. 긁어온 html 문서를 파싱(Parsing)한다. ☞ BeautifulSoup
3. 파싱 한 html 문서에서 원하는 것을 골라서 사용한다. ☞ find, select
1,2 단계는 위 패키지를 설치하고 사용하면 됩니다.
문제는 3단계인데요 이게 조금 기술이 필요합니다.
처음엔 어렵게 느껴지실 겁니다. 익숙해지셔야 합니다.
원하는 것을 골라 가져오려면 페이지를 분석해서 필요한 태그나 속성을 찾아야 합니다.
2. 가져올 페이지 분석하기
다음의 예제 페이지(example.com)의 내용 중 제목을 가져올 겁니다.
아주 간단한 페이지인데요. 저기 있는 제목인 Example Domain을 어떻게 가져올 수 있을까요?

개발자 도구를 열어서 HTML 태그를 분석해 봅시다.
개발자 도구 열기 : 단축키 F12 or 도구 더 보기- 개발자 도구(ctrl+shift+i)

우측에 개발자 도구가 뜹니다.
1. 여기서 왼쪽에 있는 커서 모양의 아이콘을 클릭하고

2. 원하는 부분에 마우스를 옮기면 하이라이트 되며 태그 정보들이 나옵니다.
제목을 클릭하면 우측 관리자 도구 화면에서 해당 위치로 커서가 이동합니다.
<h1>Example Domain</h1> 이라고 나옵니다.

본문에 있는 다른 접힌 부분도 ▶ 화살표를 눌러보시면 펼쳐지면서 내용이 다 나옵니다.

제목은 <h1> 코드로 감싸져 있으니 저 태크를 이용하면 됩니다.
3. 코딩하기
파이썬 파일(. py)을 하나 만드셔서 다음과 같이 코딩합니다.

4. 실행하기
다 작성하시고 오른쪽 ▷ 버튼을 클릭하시면 아래쪽 터미널창에 실행결과가 나옵니다.

Example Domain 결과가 잘 나옵니다.
성공하셨습니다. 축하드립니다.
마치며
이상으로 간단하게 requests + BeautifulSoup을 이용하여 정적 페이지 웹 크롤링을 해봤습니다.
간단하지만 이 과정이 웹 크롤링의 기본입니다.
다음에는 텍스트와 링크, 이미지를 가져오는 방법도 해보겠습니다.
감사합니다.
'프로그래밍' 카테고리의 다른 글
| [파이썬] 배포 호스팅을 위한 무료 파이썬 플랫폼 (58) | 2024.12.25 |
|---|---|
| [파이썬] 네이버 뉴스 페이지 웹 크롤링 - 텍스트, 링크, 이미지 (61) | 2024.12.21 |
| [파이썬] VS Code로 파이썬 개발을 위한 초기 설정 (7) | 2024.12.18 |
| [파이썬] VS Code 설치하기 + 한글, 테마 변경 (7) | 2024.12.17 |
| [파이썬] 웹 크롤링(Web Crawling)하는 방법 2가지 (6) | 2024.12.16 |